Forms
A form allows you to capture data, gather opinions and receive information in a consistent format. This pattern provides guidelines for creating forms that are flexible to business domain, user experience and channel.

Use a form to enable users to input and submit data. Forms can be simple and user-oriented, such as contact forms, surveys, and sign-up pages. They can also be complex and product-oriented, such as app preferences, settings, and multi-step forms split across different screens.
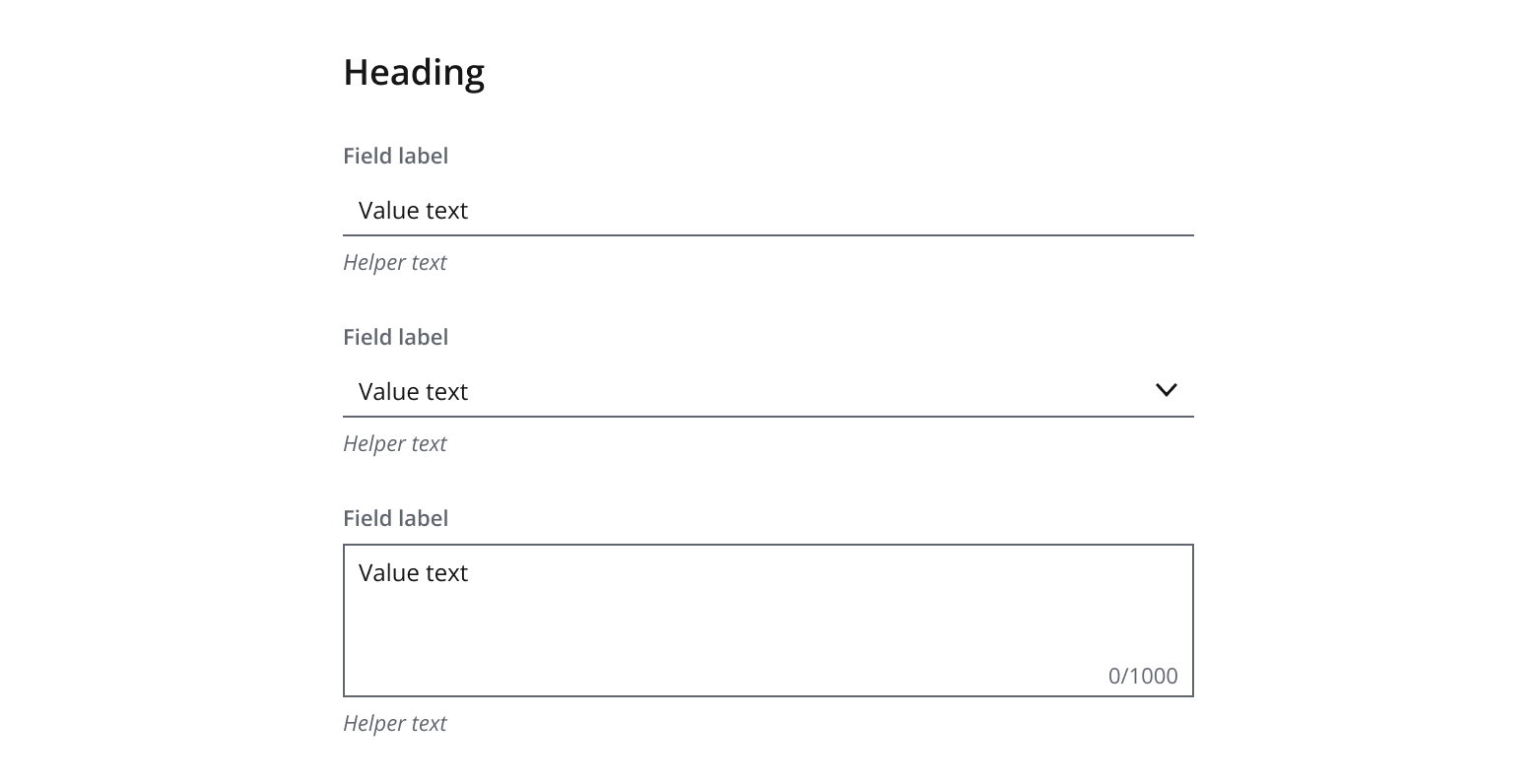
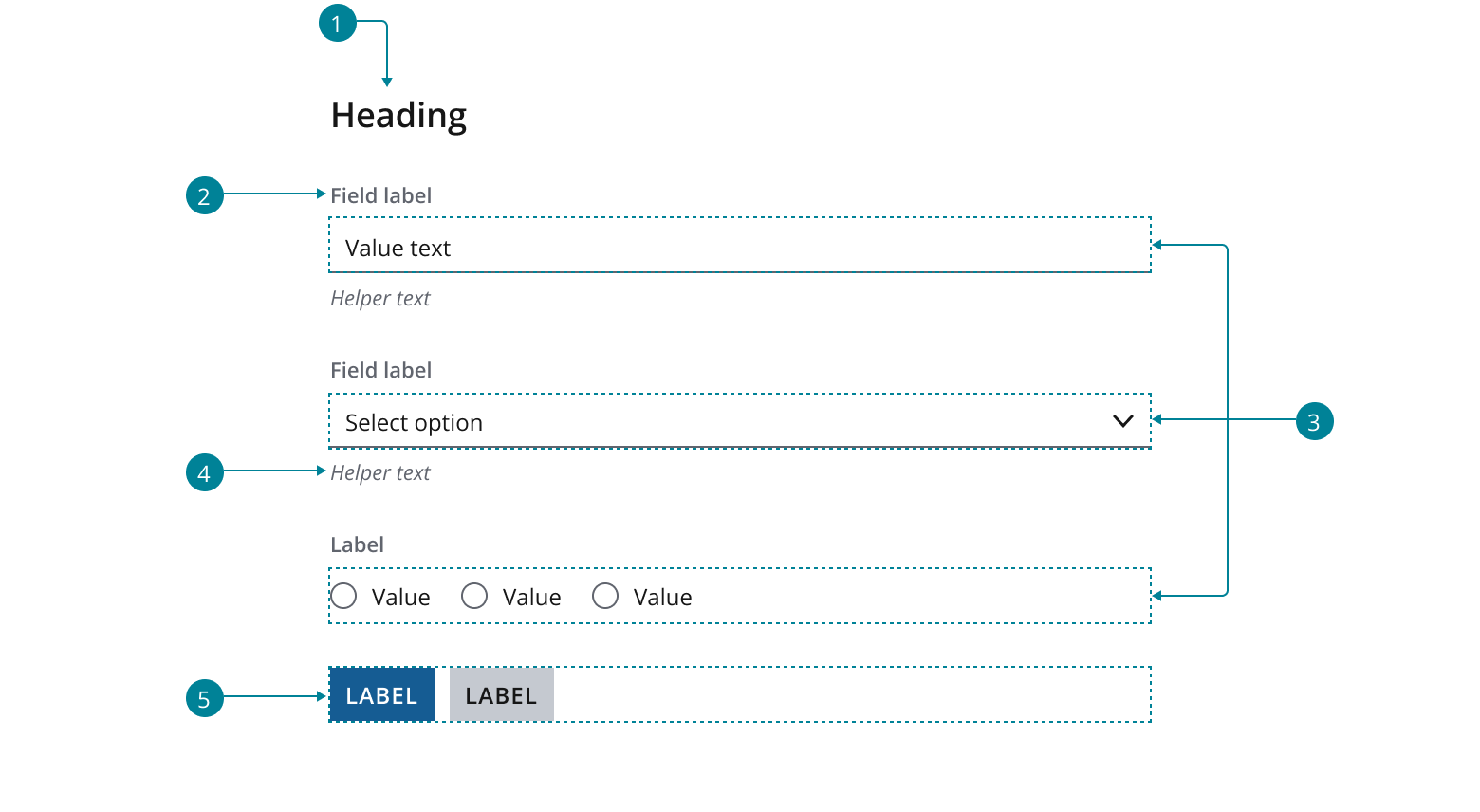
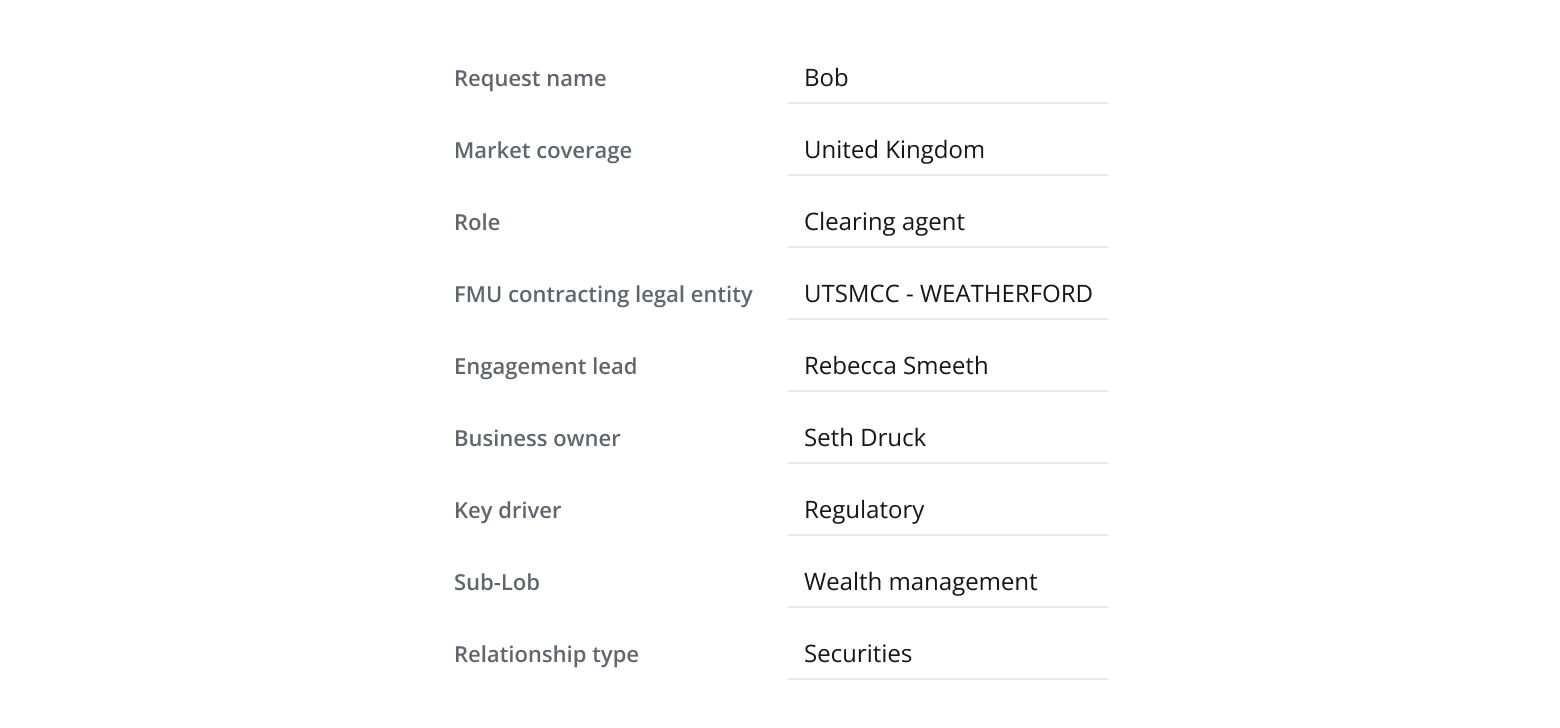
You can display a form as a dedicated page, within a dialog, nested into drawers or within a side panel. Independently of how a form is displayed, you would generally include the following elements in a form:
- Heading: Provides users with additional context.
- Label: Helps users understand what information to provide.
- Form controls: Enable users to provide input on forms.
- Helper text: Assists users in providing the right information.
- Button bar: Provides next steps when a user reaches the end of the form, such as navigating to the previous or next steps, submitting their form or cancelling changes. For more details, visit the button bar pattern.

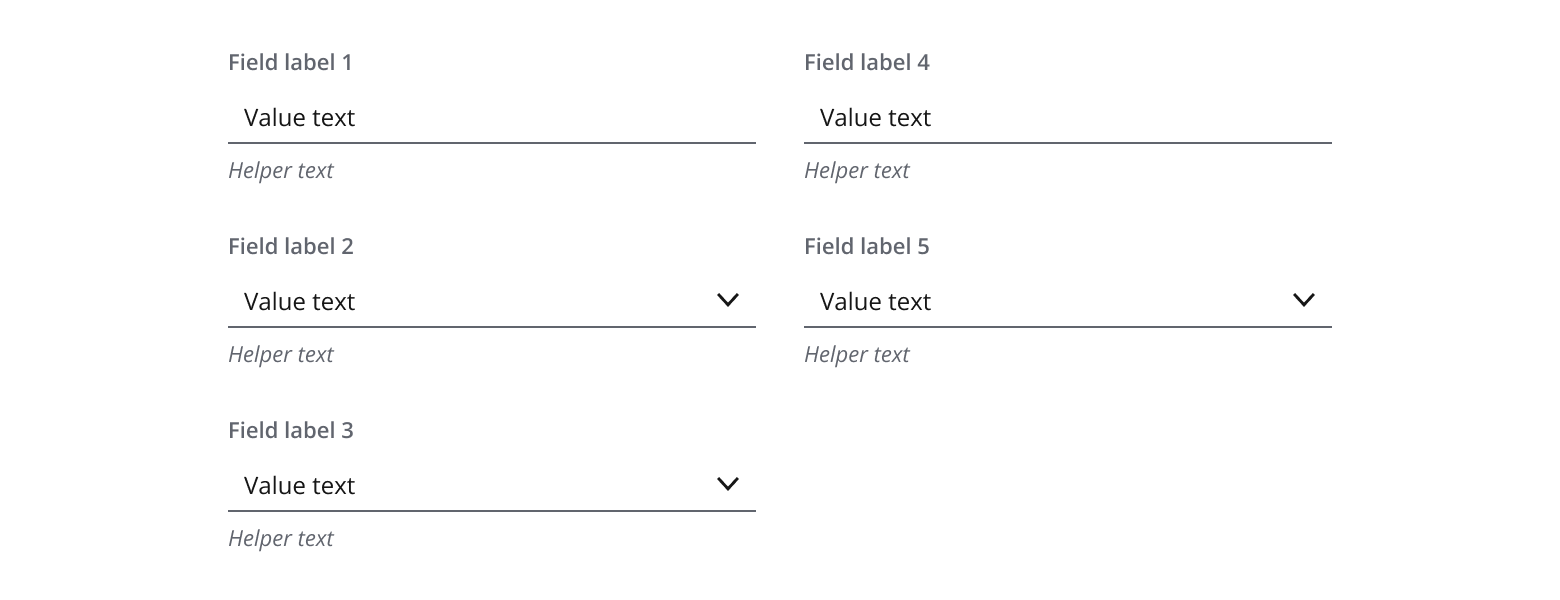
Form controls align to a column layout with an even number of columns across breakpoints.
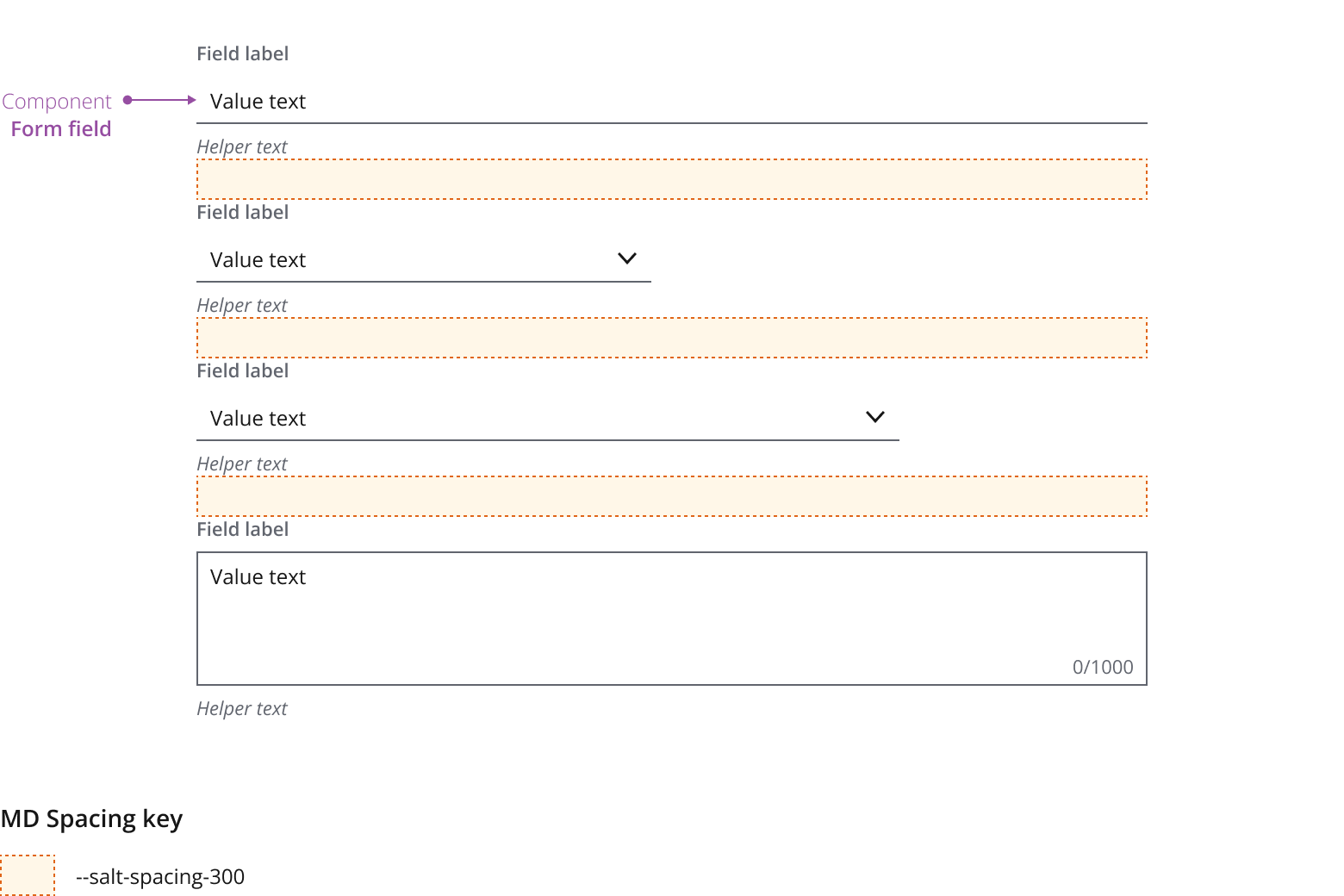
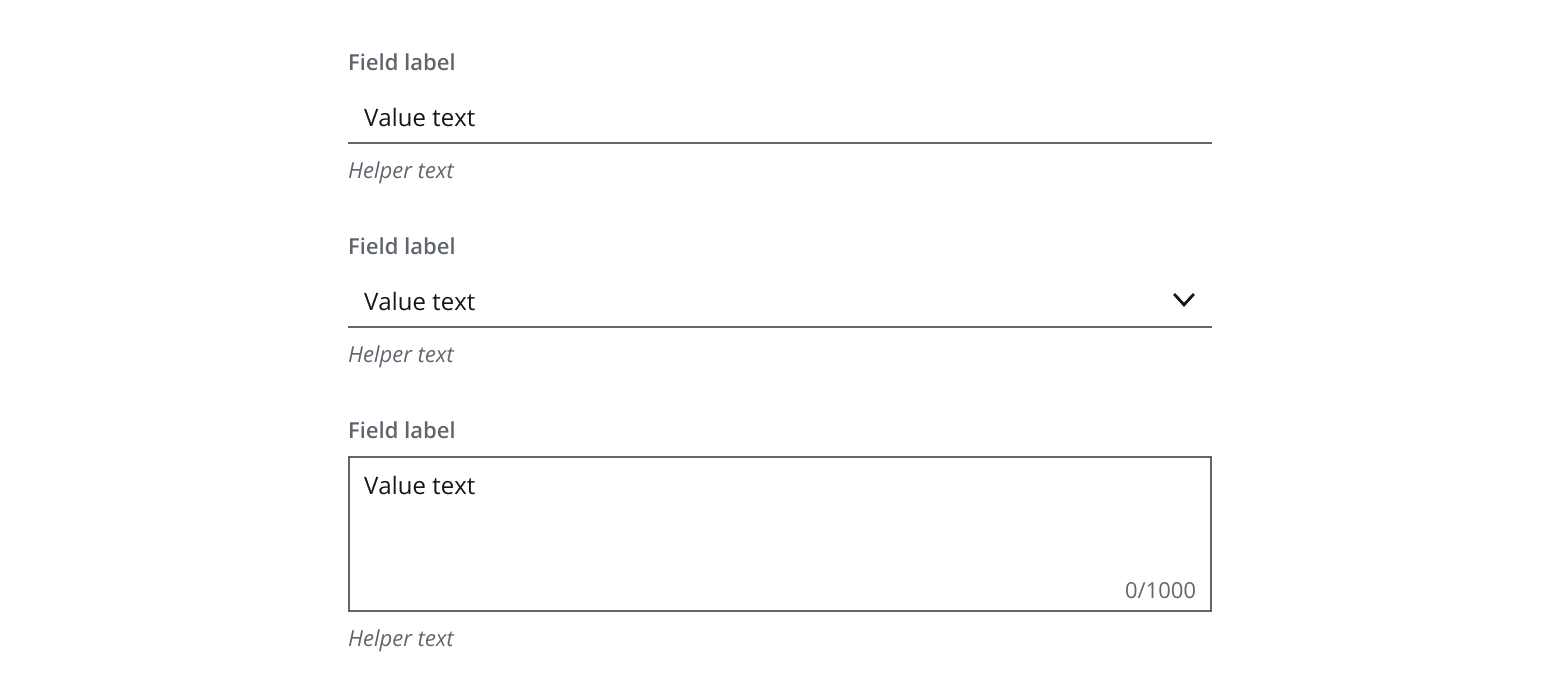
A form control consists of a form field wrapped around:
- An input.
- A combo box.
- A dropdown.
- A radio button or checkbox group.

Read more in the spacing foundation.
- Align the width of a form field to the number of columns that best reflect the length of its expected text.
- Use the Figma “Salt Layout Grid” style library, which aligns to Salt breakpoints. Pick the style that fits to your density and frame width.
- Use “Compact layout” for very data-dense forms.
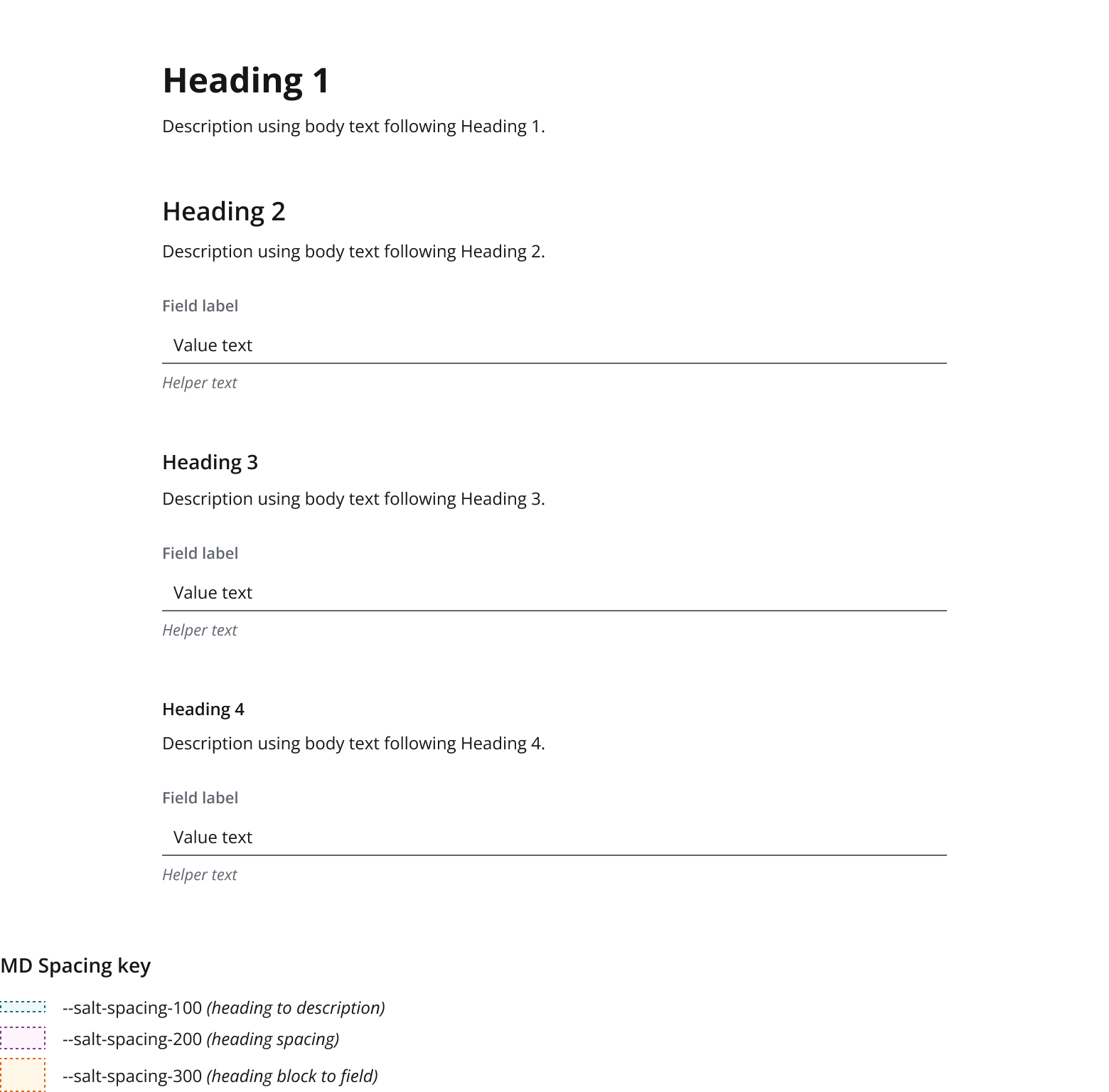
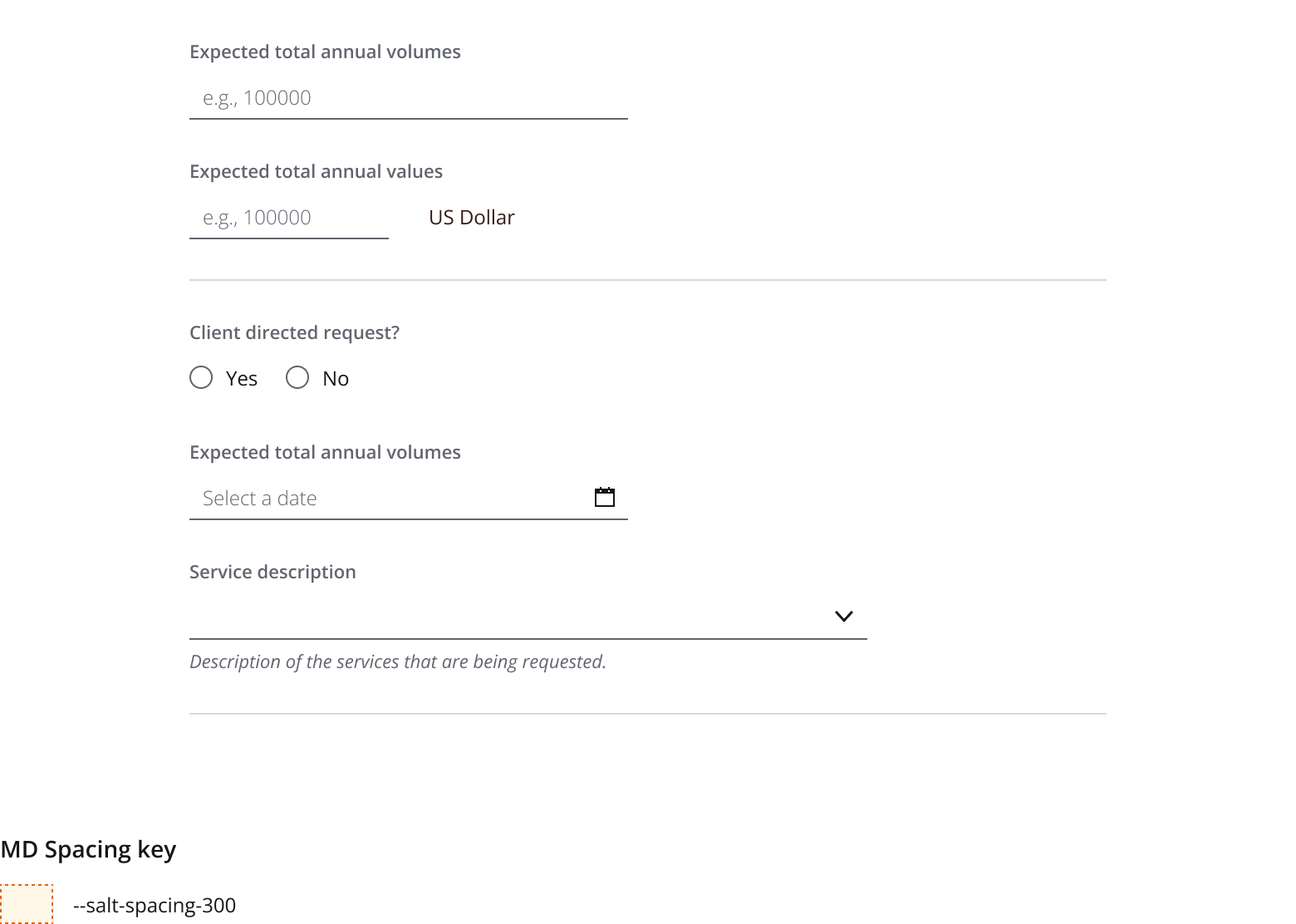
Headings create more visual separation (after choosing field and background fill color) and group related fields. This helps users complete forms.
- Each heading adds space above for more separation in the form.
- If your heading is followed by a description, spacing is reduced to reinforce the relationship between heading and description.

Read more in the spacing foundation.
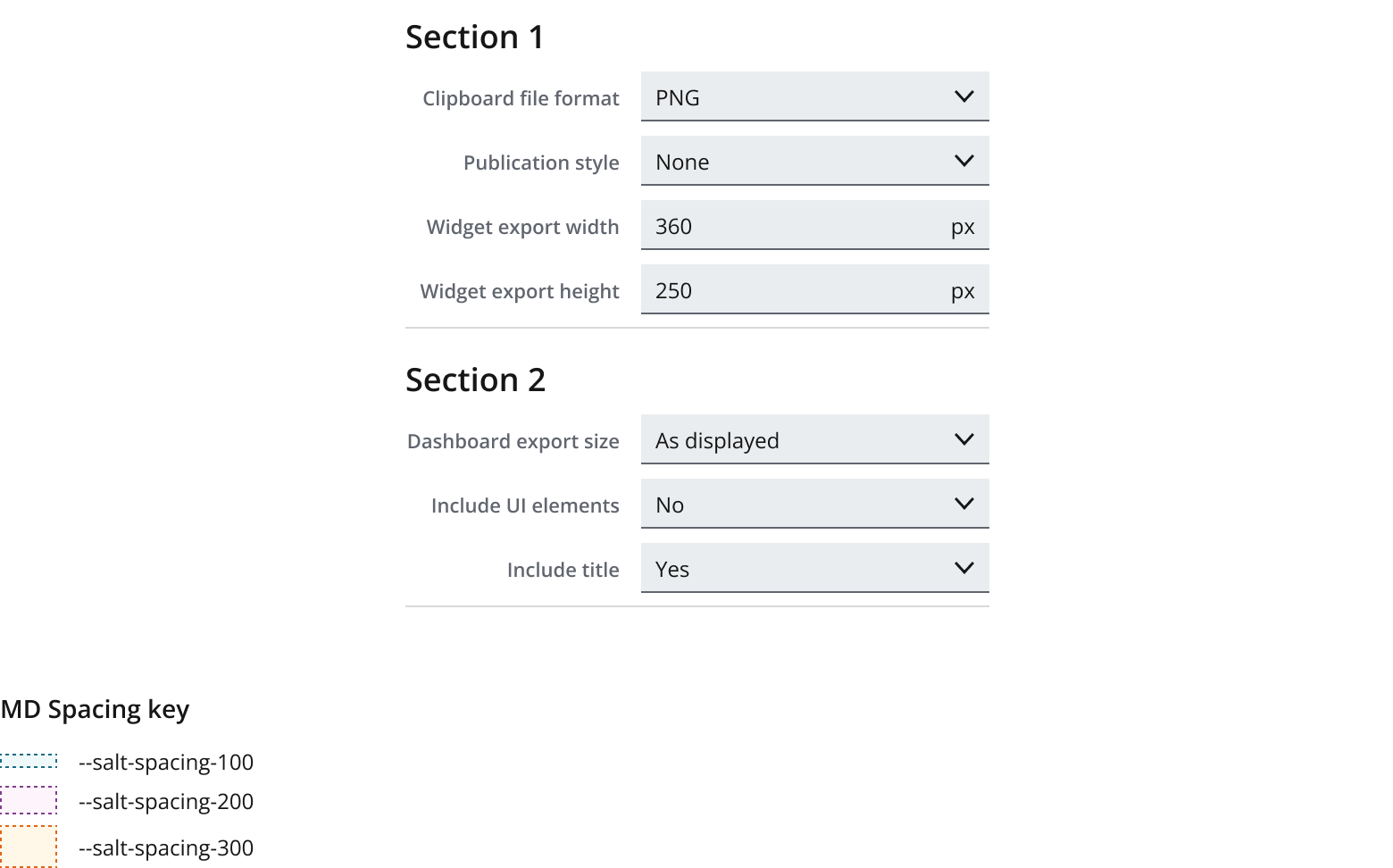
Use horizontal separators to increase visual hierarchy alongside fills and headings. They use the tertiary separator style to denote sections of related fields or information.

- Break a long form up into sections (or sequential steps) of, ideally, 7 (+/-2) form fields (Miller’s Law).
- Inset separators so that they don’t extend into the column layout margin.
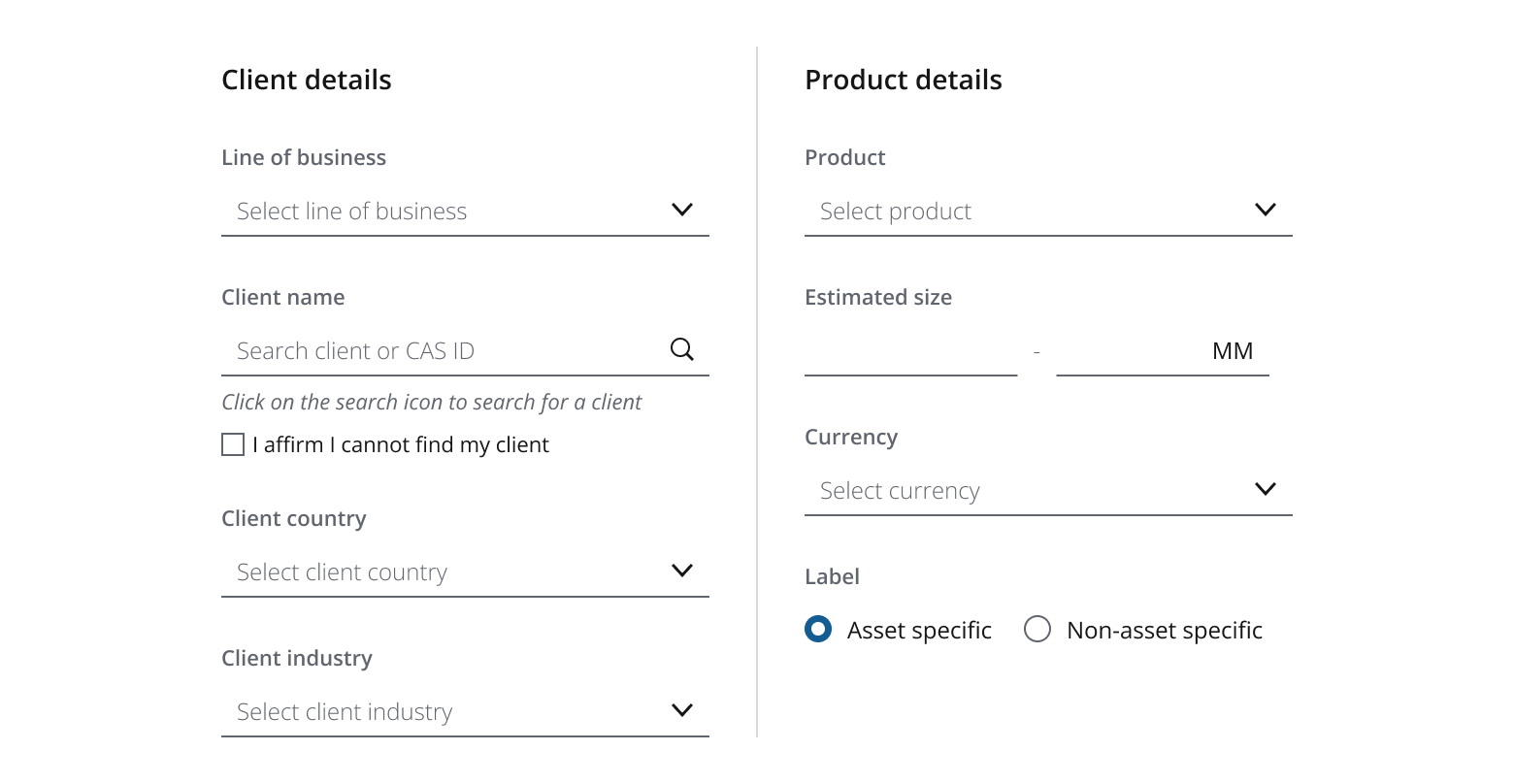
You can display form fields across multiple columns. This is best:
- For experienced users or routine user tasks, where the form is familiar to the user.
- When vertical space is at a premium and you need to reduce scrolling.
- When you need an additional “summary” column (typically the left column) for comparison.
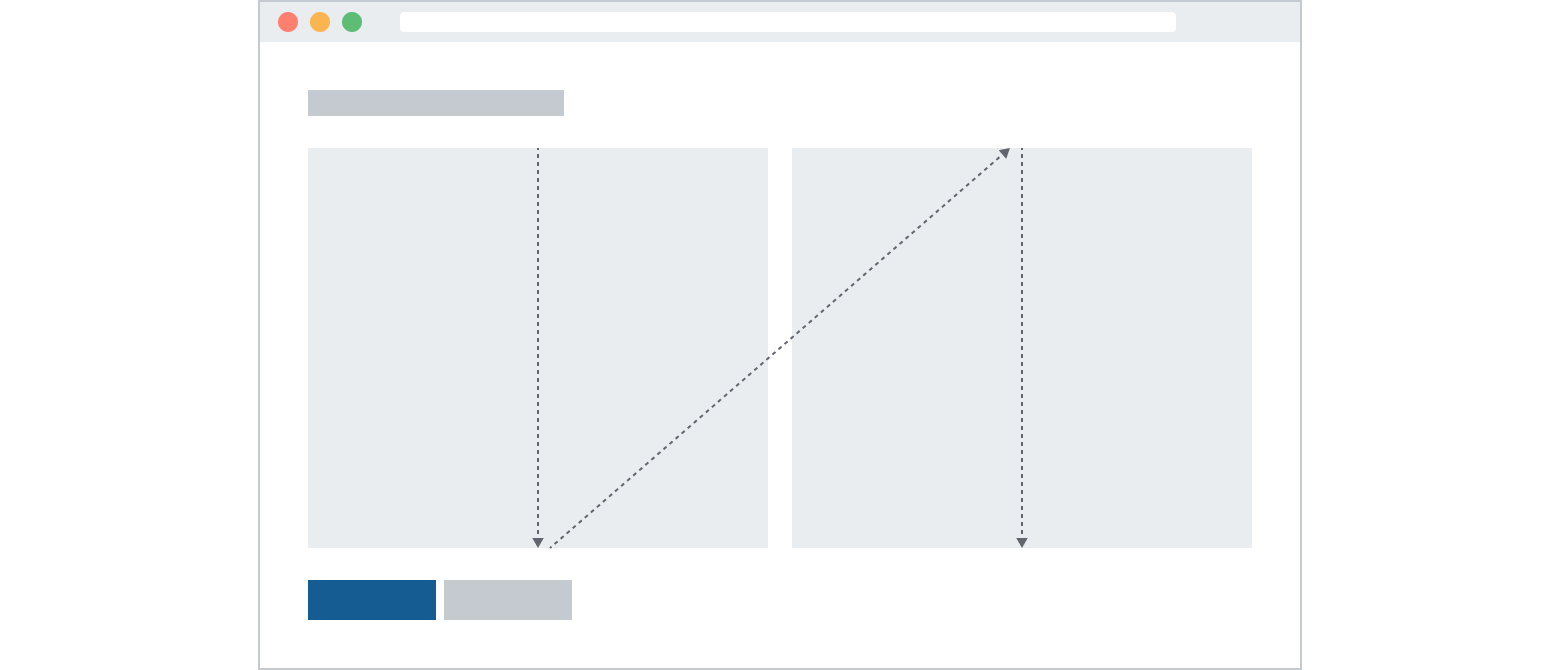
Use a top down reading order to ensure that form fields maintain a logical order as they reposition at different browser zoom levels.

Use top placed labels with columns to maintain a clear relationship between field and label. For ADA compliance, forms must adhere to WCAG 2.1 Reflow, which requires the relationship between content to remain clear at 400% zoom.

Align each column to its own layout grid, with the separator attached to the right margin of the preceding column. This ensures adequate separation between columns and separators.

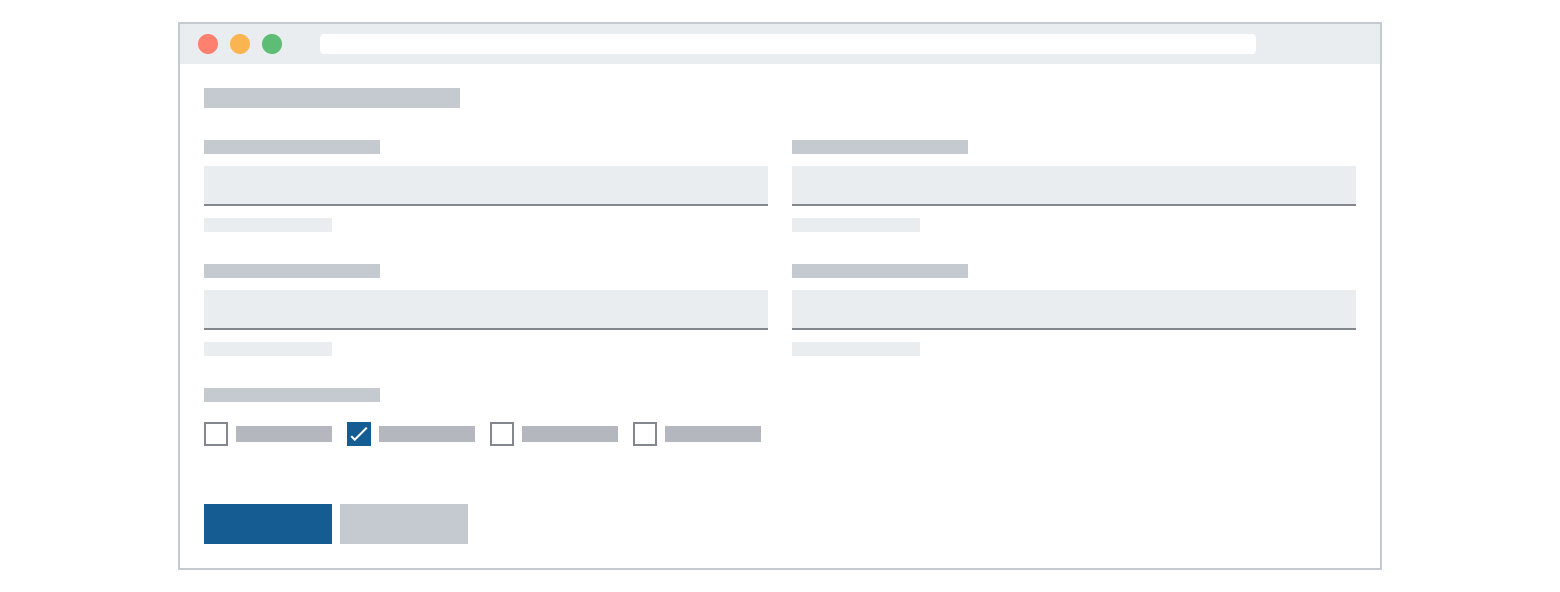
Embed your form in the application layout when the form is:
- Long and complex, or requires multiple columns.
- A self-contained workflow, such as a log-in page, which may include an element of background branding.

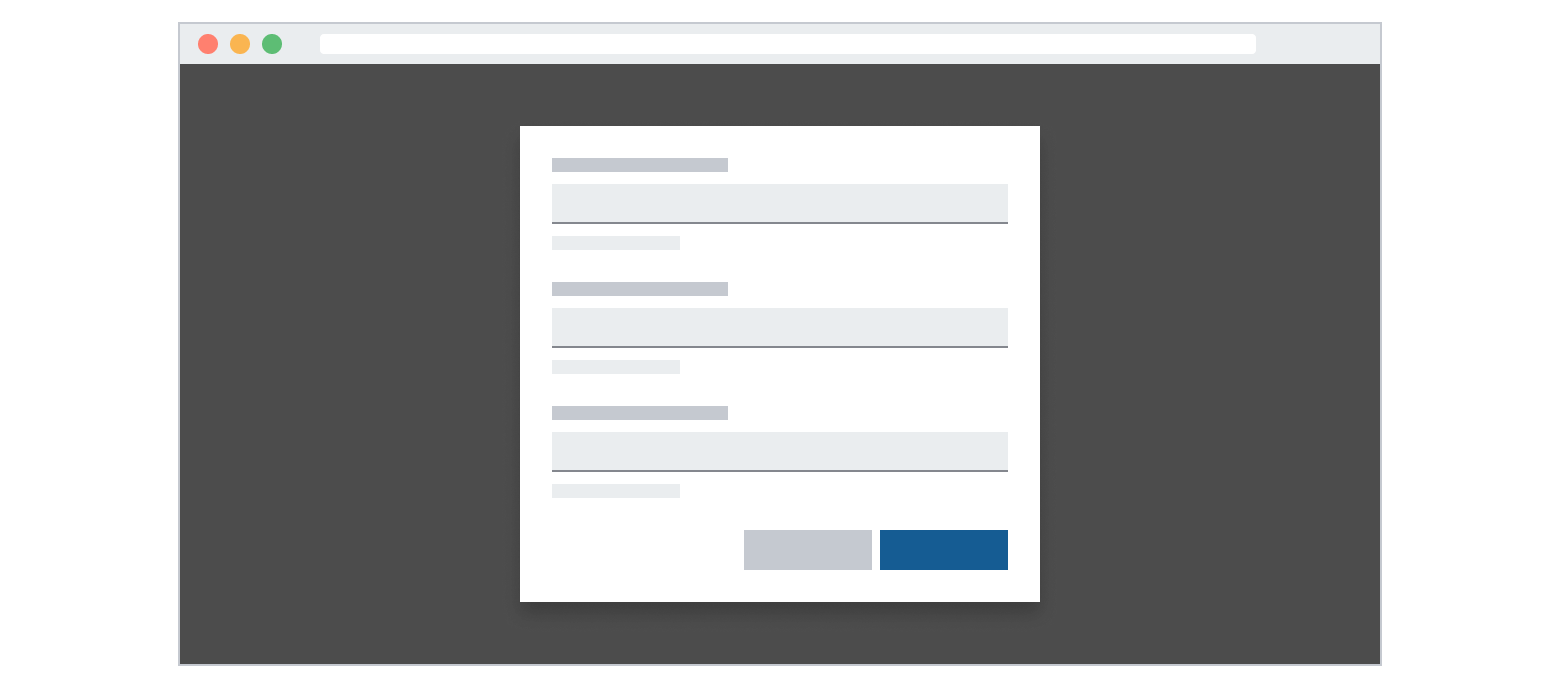
An overlay typically displays smaller forms that:
- Collect information to inform a larger workflow.
- Display on application boot (i.e., as the app loads).
- Enable access/feedback (i.e., credentials input, reviews).

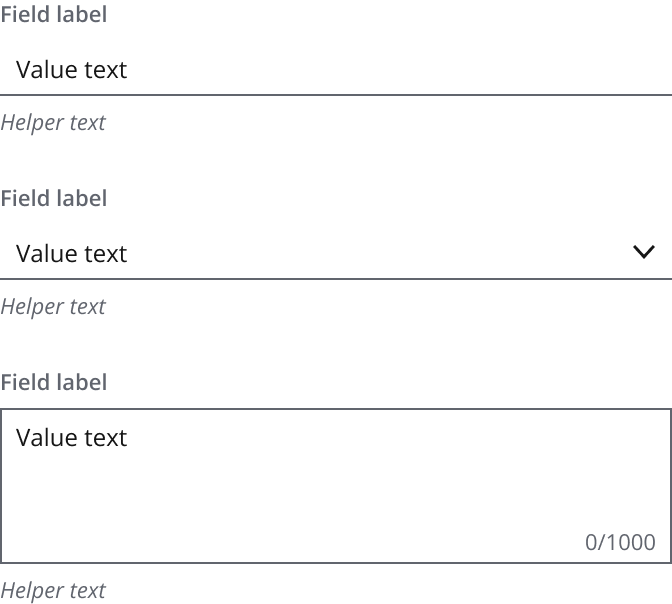
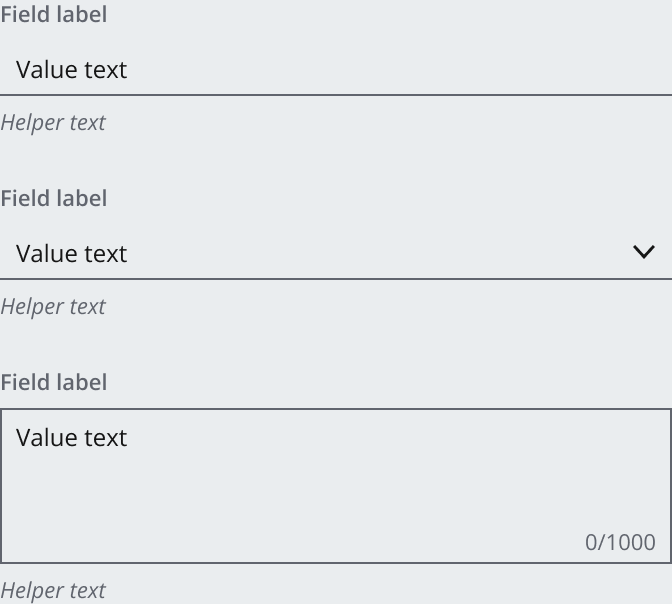
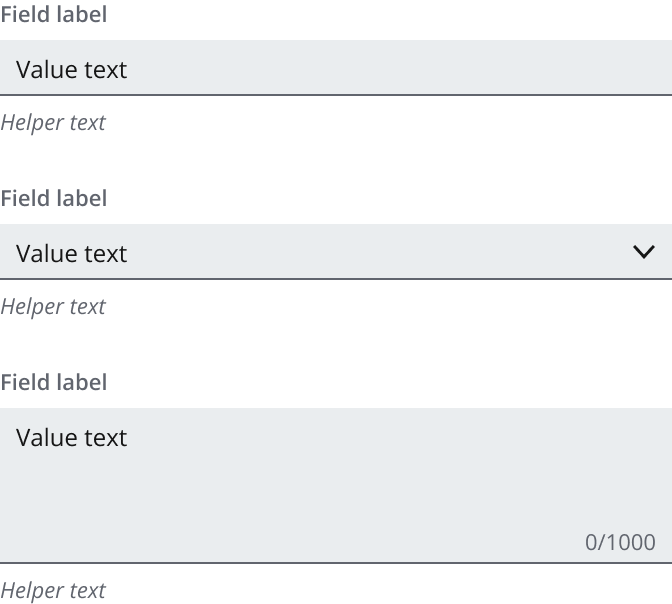
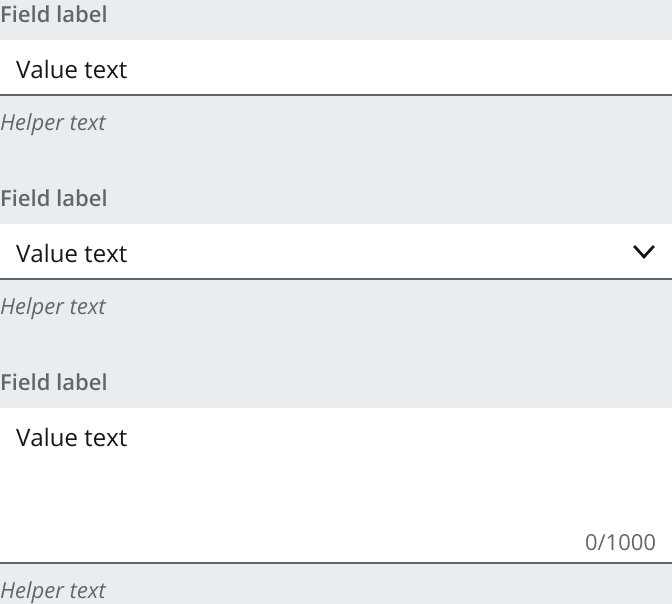
Salt provides primary and secondary variants of both form fields and backgrounds.
To keep busy forms as simple as possible, choose a combination of these fills to achieve a visual hierarchy. Rather than adding background colors, if you need further visual separation, use:
- Headings.
- Sections and separators.
- Progressive disclosure.
- Multiple columns.
Choose the combination that best fits:
- The visual priority of the form (i.e., is it the primary focus?).
- The volume and type of data the form is collecting.
- The user familiarity with the form.
Effective for a form that:
- Is 'non-specialist' or infrequently used.
- Isn't space constrained/doesn't need to be entirely visible.
- Has minimal sections/columns.

Alternate option to form 1a, but not a common combination.


Effective for a form that:
- Is used by experts/is frequently used.
- Is compact and data-dense.
- Has multiple sections/columns.

Alternate option to form 2a, to display the form as a secondary priority.
Use a bordered multiline field when the form field fill matches the background fill.
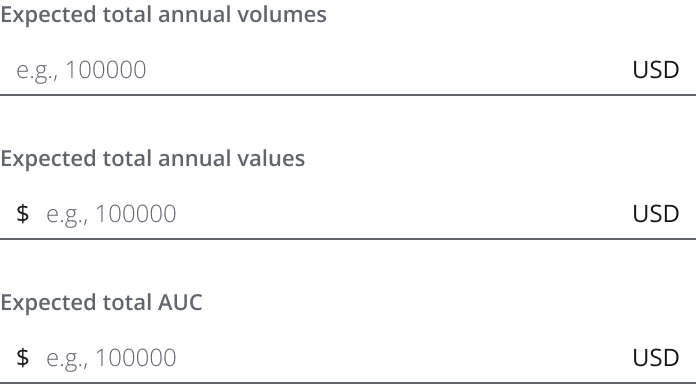
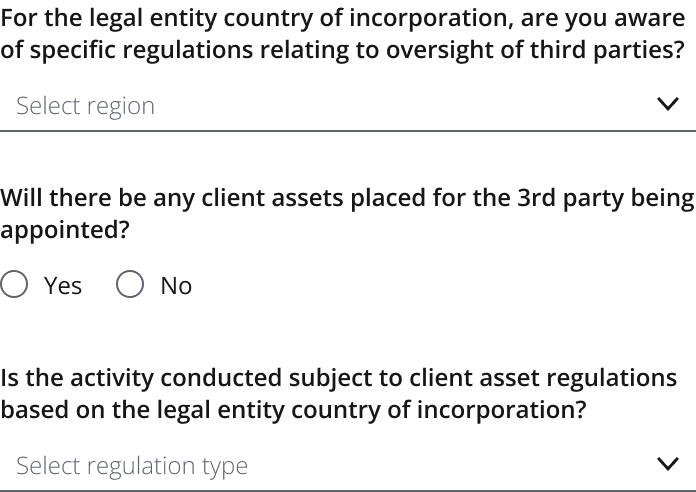
You can display form fields with either:
- A short label.
- A comprehensive question.
- Default choice for form fields.
- Field labels should be short and descriptive, with no more than 3-5 words.
- Uses a secondary "Label strong" type style.

- Full sentence question.
- Generally no limit to the word count of a field question (it wraps over multiple lines).
- Brings emphasis to the question over the field content.
- Commonly used to create questionnaires and surveys.
- Uses a primary "Body strong" type style.

Forms support either a top or left label placement.
The default label placement for form fields. Top placement offers:
- The most scannable solution, allowing users to traverse the left edge of the form through labels, fields and onward actions.
- The fastest completion times.
- The best label placement across varying devices and viewport sizes.
- The most accessible/compatible with browser zoom.

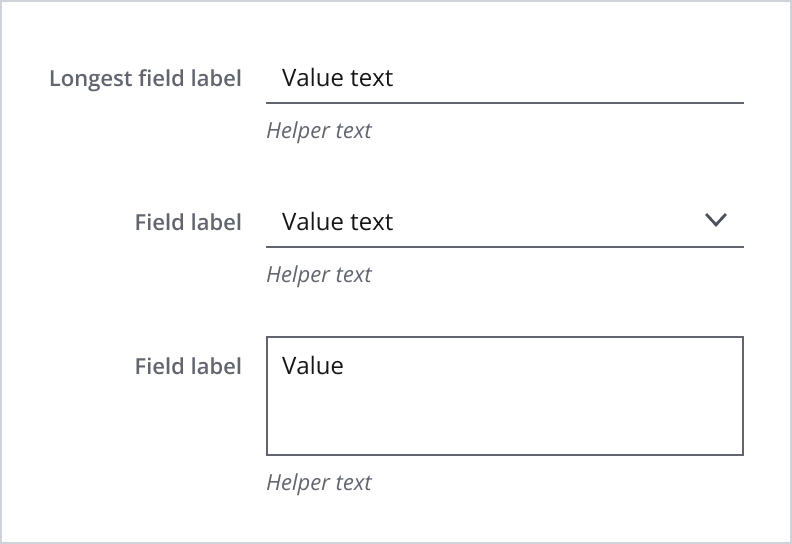
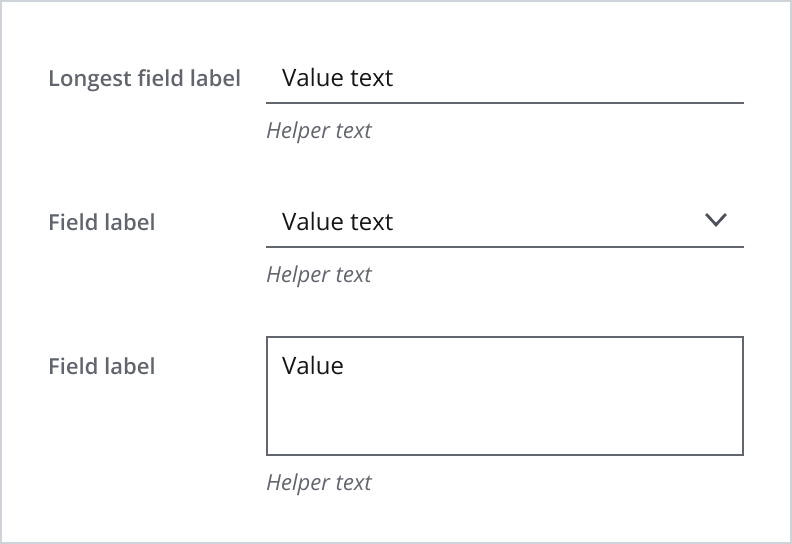
- You can align labels on the left of the form control to the left or right.
- Often used in very dense, compact forms, where the quantity of visible fields is more important than completion time and viewport size.
- Default alignment for left placement.
- Maintains proximity of labels to fields.
- Often used for dense, editable forms, such as tickets.

- Commonly when users need to review, or take care entering form information.
- Generally slower completion time (due to variable label proximity to field).
- Use cases include form summaries or to collect sensitive information.

- Ensure both top and left placed labels align to the same layout grid configuration.
- All left placement labels in the form should have the same width (determined by the field with the longest label).
- Avoid left placement when the form is displayed in different languages, or on mobile/smaller viewports.
- Don't mix label placements across the same form.
You may need to display a data-rich form in a small viewport without reducing the component density. In this case, you can reduce or remove spacing to achieve a compact form layout.
Use these layouts to display a:
- Dense editable form, such as for trade tickets.
- (Read-only) summary of a form (on their own page or an accompanying left summary column).

If a compact form is editable, display it with:
- Secondary fields.
- Primary background.
- Right-aligned labels (see “Label placement”).

If a compact form is for reference (e.g., a summary/comparison), display it with:
- Primary fields.
- Primary background.
- Read-only state.
- Left-aligned labels (see “Label placement”).
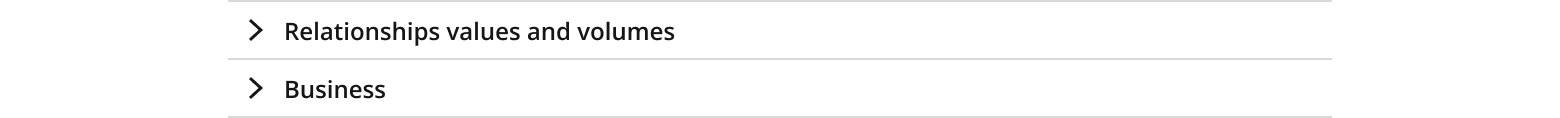
Progressive disclosure is revealing content (i.e., fields or information) at the right time for your user. It helps to avoid overwhelming users by hiding sections or fields until they need to see them.
You may use this to:
- Display a long form in a single page.
- Vary the fields displayed depending on a user selection or change in context.
- Ask the user to opt in to sections, or fields, before completing them.
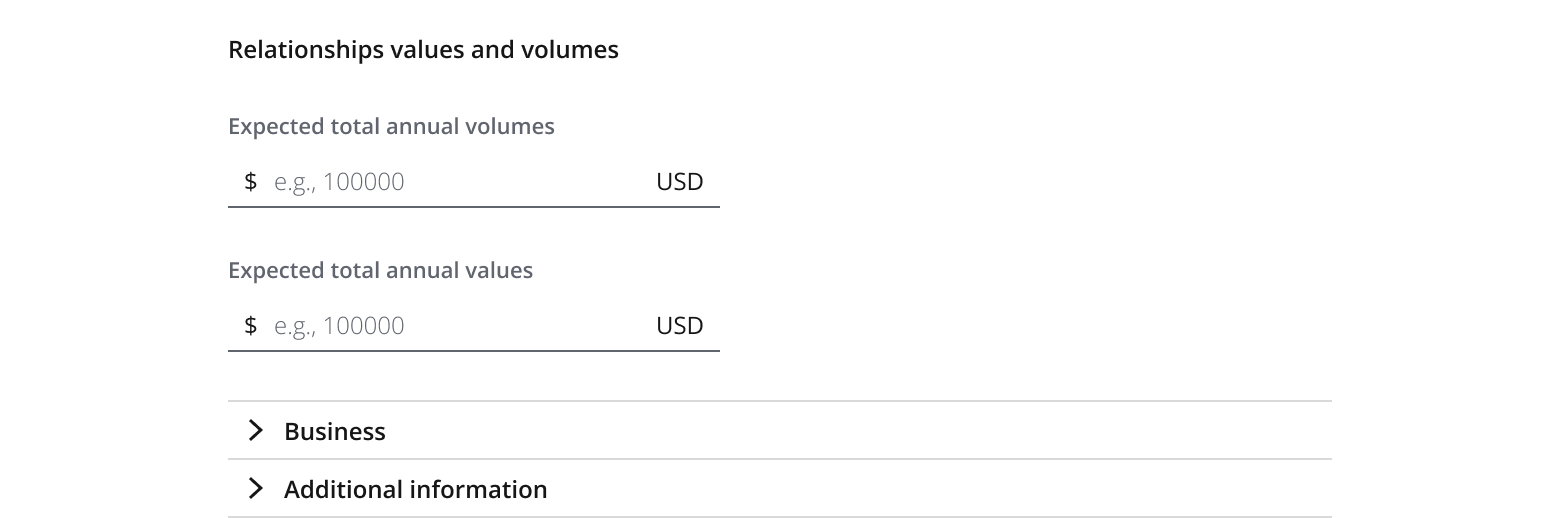
These use accordions to progressively reveal fields in long, dense forms. Sections aren't mutually exclusive: users can expand multiple sections to compare.

- Expand the first section on displaying the form.
- Align the left edge of fields to the accordion label and the right edge to the underlying layout grid.
You can combine nonexpandable and expandable sections within a single form, aligning to the same underlying layout grid.

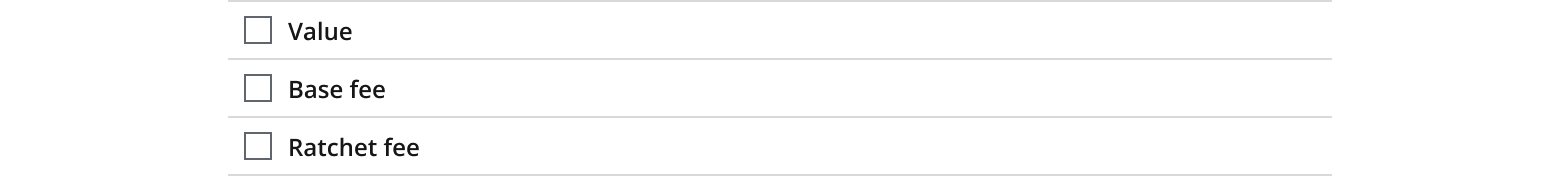
Use checkboxes to allow users to opt in to certain sections of the form to reveal more information.

If you need to expand the pattern or share feedback with us, please contact the team.